原文地址:http://www.cnblogs.com/matchless/archive/2013/04/12/3014552.html
CSS 缩写
Emmet 缩写能够很好地生成 HTML、XML 或者任意一种结构化的标记,看起来不能用于 CSS。你应该不会想通过书写 CSS 选择器来翻译生成 CSS 选择器吧?Emmet 能够做的只有提供 CSS 属性的短格式,但是带有本地片段和自动完成的编辑器能够做的更好。
实际上,Emmet 已经提供了一些帮助。
对于 CSS 语法,Emmet 有很多预定义的片段和属性。例如,可以将 m 扩展成 margin: ; 片段。但也许所需要的不只是 margin 属性,还需要为此属性指定一个值。还必须手工输入,比如,10px。
Emmet 极大地优化工作流:可以把值直接注入缩写。margin: 10px; 可以简单地扩展自 m10 缩写。想要多个值?使用连字符隔开它们:m10-20 将扩展成 margin: 10px 20px;。负值?没问题:在前面加上连字符并且后续的值都使用两个连字符:m-10--20 扩展成 margin: -10px -20px;。
它是如何工作的?
Emmet 有特殊的解析器来解决如何将缩写展开成完整的 CSS 属性的问题。
来看一下展开 m10 时都发生了什么。
首先,在 查找 snippets.json 中查找 m10 片段的定义。如果找到了,就简单地当作普通的片段来输出。否则就从缩写中把值提取出来。
为了提供最佳的用户体验,解析器不引入任何指定的分隔符:输入 m5 远快过输入 m:5。所以它只需要找到值边界:首次出现的数字或者连字符充当了值边界。在 m10 当中,m 是属性,而 10 则是值。
当属性被发现发现,解析器在 snippets.json 中搜索版定义。对于 m 将找到 "m": "margin:|;" 定义(字符 | 是在展开的片段中用来标记光标的位置的)。
片段定义看来来很像 CSS 属性(这非常重要),所以 Emmet 能够将其拆分成 CSS 属性和值,并将值放入光标所在的位置( | 字符的位置)。
提供带有单位的值
默认地,当展开带有整数值的缩写时,Emmet 输出会带有 px 单位:m10 →margin: 10px;。如果展开的缩写带有浮点娄,输出将带有em 单位:m1.5 →margin: 1.5em;。不过也可以通过在值的后面放置任意的字母来明确指定单位: m1.5ex → margin: 1.5ex;, m10foo → margin: 10foo;。
如果明确定义了单位,不需要使用连字符分隔各个值: m10ex20em →margin: 10ex 20em;, m10ex-5 → margin: 10ex -5px;。
值别名
Emmet 有几个常用的别名:
p→%e→emx→ex
可以用这些别名来代替完整的单位:
w100p→width: 100%m10p30e5x→margin: 10% 30em 5ex
颜色值
Emmet 支付16进制地颜色值,例如: c#3 → color: #333;。# 符号是值的分隔符,所以不需要使用连字符做分隔。例如 bd5#0s 展开成 border: 5px #000 solid: 。5 被从颜色值的 # 到 s (solid 的别名)从颜色中分隔出来,因为 s 不是16进制的字符,不需要用 - 分隔符。
可以以 1个、2个、3个或者6个数字的形式书写颜色值:
#1→#111111#e0→#e0e0e0#fc0→#ffcc00
当 css.color.short 可用时(默认),类似 #ffcc00 这样的值会自动简化成 #fc0。也可以根据 css.color.case 引用自动改变大小写。
无单位的值
一些 CSS 属性被定义为无单位,例如 lh2 → line-height: 2;,fw400 → font-weight: 400;。
这些值是: 'z-index、 line-height、 opacity 和 font-weight ,可以利用 css.unitlessProperties 引用来覆盖它们。
!important 修饰符
可以在任何 CSS 缩写后面添加 ! 下标来获得 !important 值:
p!+m10e!
将生成
padding: !important;margin: 10em !important;
Vendor 前缀
CSS3 的新特性为 web 程序员带来了福音:很少的几行代码就能完成几年前近乎不可能实现的任务。但同时这些特性对带来了痛苦:必须为不同的浏览器编写多个相同的属性。
Emmet 的 CSS 解析器有一个很奇妙的特性,可以显著提高编写 CSS3 的体验。每次在 CSS 属性或缩写前添加连字符,Emmet 就自动为每个属性创建带有 vendor 前缀的副本。例如,-bdrs 缩写将展开成:
-webkit-border-radius: ;-moz-border-radius: ;border-radius: ;
此外,在支持 tabstop 的编辑器(例如 Eclipse、 Sublime Text 2、 Espresso 等)中,Emmet 将建立值占位符,程序员可以输入属性值并自动放到全部生成的属性中。
它如何工作?
展开前面带有连字符的缩写时,Emmet 删除连字符并在 snippets.json 查找剩余的缩写的片段定义。例如 -bdrs 缩写将会在 snippet.json 中查找 bdrs 定义,定义的内容如下:
"bdrs": "border-radius:|;"
也就是说 bdrs 将被展开成 border-radius 属性。如果定义没有找到,缩写本身将被当成 CSS 属性名。
经过 CSS 解析器计算出的属性将被输出,它将查找特定的在特定的 vendor 分类是否出现。这些分类定义设置中的 css.{vendor}Properties 分支。 {vendor} 是浏览器的 vendor 前缀,例如 webkit、 moz 等。
如果扩展属性在这些分类中被找到,它们的 vendor 前缀将用作前导属性。否则,所有的前缀将被使用。
例如,border-radius 被定义在 css.webkitProperties 和 css.mozProperties 中,所以这个属性的输出将带有 webkit 和 moz 前缀。另一种情况,foo 属性没有定义在任何 vendor 分类中,所以在展开 -foo 缩写时,将输出所有可用的前缀:: webkit, moz, ms and o.。它对眼下所实现的那些前沿的 CSS 属性特别有用。
假设 Google Chrome 昨天刚刚实现了 super-foo ,而你现在就想在项目中使用它。可以使用 -super-foo 属性,展开结果如下:
-webkit-super-foo: ;-moz-super-foo: ;-ms-super-foo: ;-o-super-foo: ;super-foo: ;
默认添加前缀属性
在编写 CSS 文件时,也许要查找不带有 vendor 前缀变量的 CSS3 的 “clear” 属性。这会使编写类似 -trf (trf 是 transform 的别名) 这样带有前导连字符的缩写很尴尬。
这也是为什么默认情况下 Emmet 会有 css.autoInsertVendorPrefixes 选项的原因。这个属性生效,所有定义在 vendor 分类中的 CSS 属性都将被自动提供匹配的 vendor 前缀变量。
这意味着,无需使用连字符来为已知的 CSS 属性获取有效的前缀变量,直接展开 bdrs 或 trf 缩写就可以得到有效的 vendor 前缀属性。
明确地 vendor 前缀
有时可能会想要输出仅带有指定 vendor 前缀属性的 CSS 属性。
假定想要输出仅带有 webkit 和 moz 前缀的 transform 属性,可以编写如下缩写:
-wm-trf
正如所见到的那样,我们通过添加一个字符前缀列表对缩写略作修改。在这种情况下,添加的是 w (webkit) 和 m (moz) 前缀。Emmet 的单字母前缀如下:
w:webkitm:mozs:mso:o
渐变
编写 CSS3 特性的另一个难点是渐变。必须为多个 vendor 前缀多次重复长长地渐变定义。同时,要想覆盖所有支持渐变的浏览器,就必须使用三种不同的注解:旧的 Webkit,当前支持 (linear-gradient(top, ...)) 和 W3C-推荐 (linear-gradient(to bottom, ...))。
通常,用户倾向于使用第三方 GUI 来生成渐变定义,但是在编辑器中做同样的事情会更快。
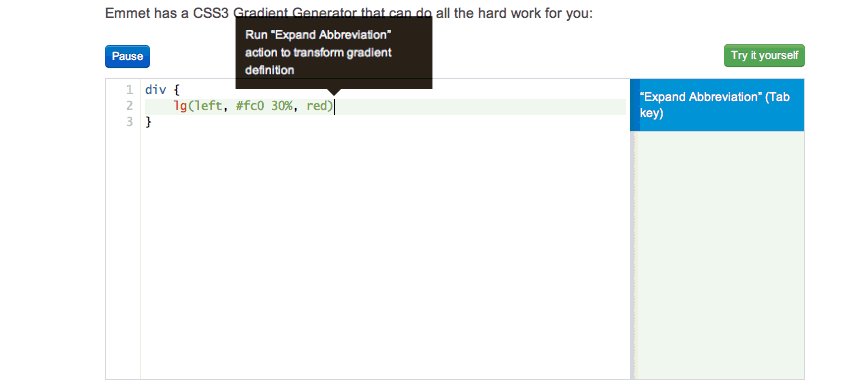
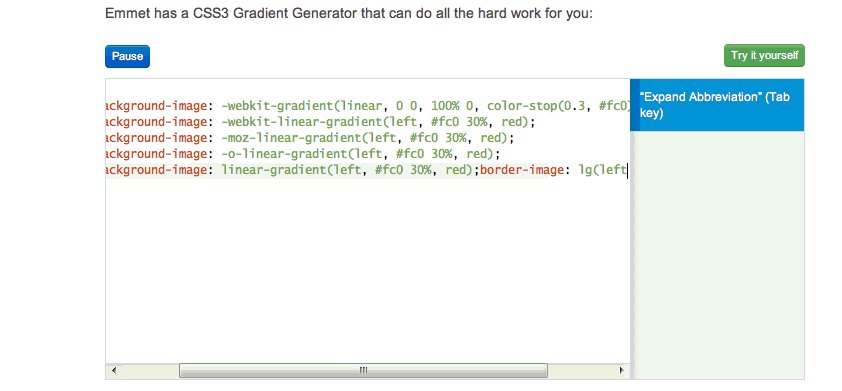
Emmet 的 CSS3 渐变生成器能够帮你分忧:

正像上面展示的那样,可以输入常规地渐变定义如 lg(...) (或 linear-gradient(...)) 函数,并当作一个缩写来展开。如果编写渐变定义来充当属性值,Emmet将解析它并使用它的名字作为新的 CSS 属性的引用。
备用值
在偏爱设置中,可以使 css.gradient.fallback 选项有效,当渐变定义 background-* CSS 属性展开时,产生一个备用的 background-color CSS 属性。这个备用属性将包含来自渐变定义的第一个颜色。
为个选项默认是关闭的,这是因为它所产生的 background-color 值几乎可以肯定需要手动升级,以确保这个背景的内容可读。如果确实不在乎旧浏览器,就可以打开这个选项。
模糊查找
如果查阅 ,就会发现有许多 CSS 片段要记忆。而且它们中的一部分为了分隔逻辑变得很长。
为了使 CSS 的编写更简单,Emmet 为 CSS 片段实现了模糊查找逻辑:每次输入一个未知的缩写,Emmet 总是试图找到相似的片段定义。
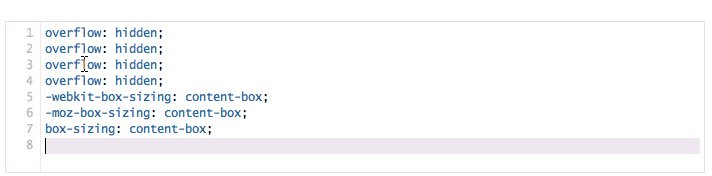
例如,作为 ov:h (overflow: hidden;) 缩写的替代,可以输入 ov-h、 ovh 或者干脆输入 oh。参见下面的示例。演示了 bxz:cb、ovx:h 和 pos:a 片段的不同示例。

模糊查找只针对预定义的片段名,不支持片段值或 CSS 属性。这个结果更好预测和控制匹配。记住 来调整模糊查找的体验。